Design a straightforward and friendly experience for essential oils beginners to boost subscription rates.
Company
Yuanxin Tech.
Time
3 months, Oct 2023
Current State
Launched
Team
Product Designer (Me), Product Manager, Front-end Engineer

Overview
Product Brief
Dr. Mom
Business Goal
Increase the number of subscribers
Design approach
Pay more attention to previously overlooked user groups and provide an straightforward and friendly experience.
old Version
Final outcome
Imapct
+34.2%
User Satisfaction
+22.6%
Number of Subscribers
problem Analysis
We have two key user groups, however…
User Satisfaction
😡
💰 Paid Subscribers
9.3%
User Satisfaction
😃
💰 Paid Subscribers
82%
essential oil beginners are important, because…
👭
Large Customer Base
👑
Key Potential Customers
How might we…
💡
Provide a better experience for essential oil beginners to boost subscription rates.
Which experience should be enhanced first?
📃
Recipe (58.1% search results)
🍋
Essential oils
📝
Notes
📄
Articles
How's their current experience of finding recipe ?
So, What's happening?
Based on user journey map, I summarized two pain points.
🤯
Pain point
Information Overload
🤔
Pain point
User Hesitation
How might we…
💡
Provide a straightforward and friendly experience for essential oil beginners?
Redesign The IA To Meet The Multiple Needs
version A
PROS:
Improved user comprehension
Reduced cognitive load
CONS:
Too many steps for Aromatherapist
Disrupted immersion
version B
PROS:
The least amount of friction
Provide a more relevant experience
Higher efficiency
CONS:
Higher design and development costs
version C
PROS:
Simplified design and development
Higher efficiency
CONS:
Cause information overload for freshman
Reduced scalability
Final version
A + B + C
What’s the best page to split flow ?
Redesign the task flow of beginner
Which tasks can be finished easily by beginner?
New task flow
Wireframe
which Interaction type works best for beginner ?
Usability test
key findings
Final interation type
lo-Fi Wireframe
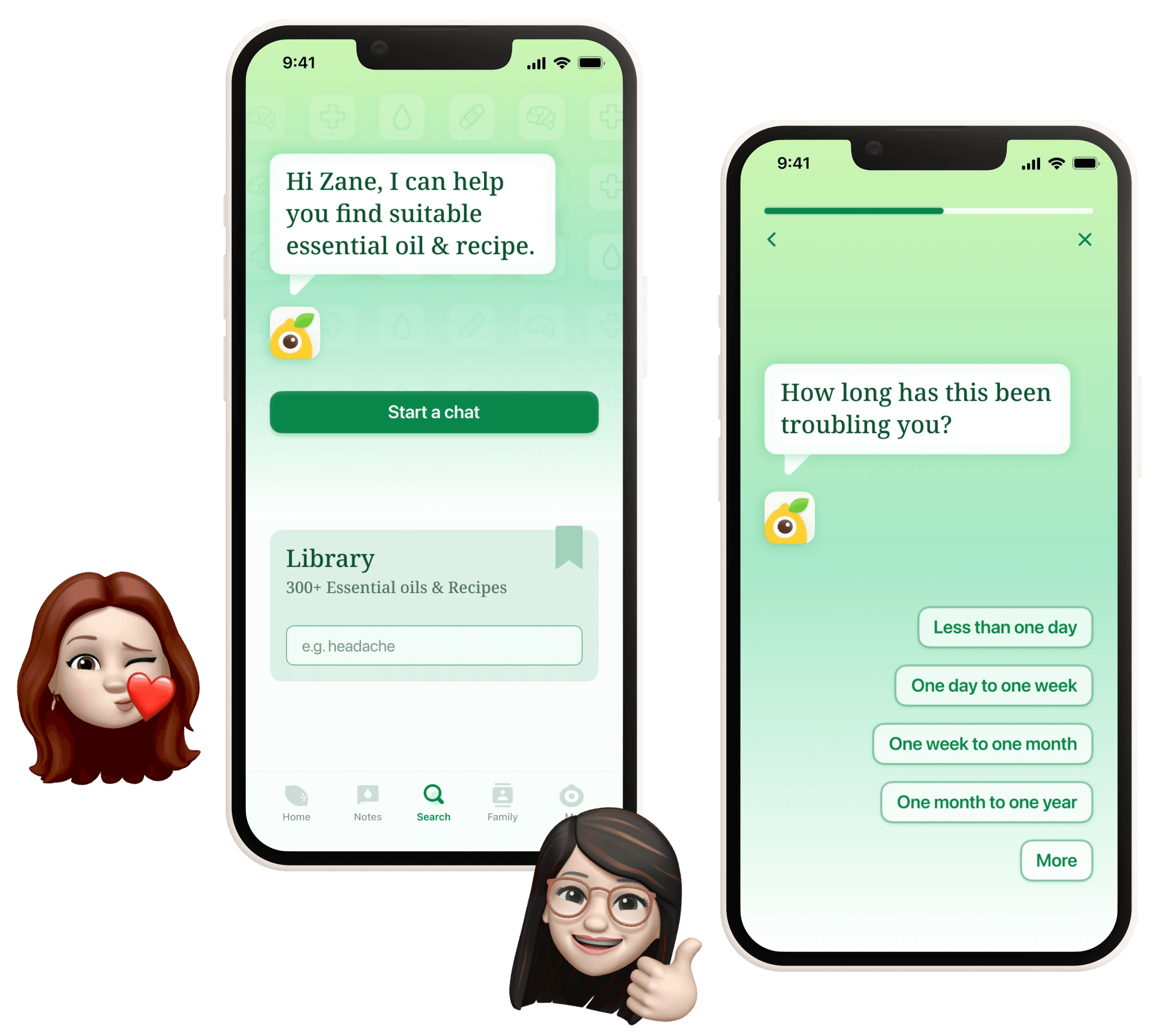
Final outcome
Takeaway
Fully understand user needs and designing a coherent task flow are pivotal to the entire product.
Comparing product design to building a house, user needs are the foundation, while the task flow is the framework.

































